Een heatmap is niet zomaar een mooie afbeelding om te zien. Het is ook een handige tool om inzichtelijk naar websites te kijken, zolang je weet waar je naar moet zoeken. Om daar mee te helpen hebben wij 8 tests die het simpel maken om je website te verbeteren. We gebruiken in dit voorbeeld de website van LAB51.
1. Link test – klikken gebruikers op doodlopende links?
2. Afleiding test – leiden bepaalde elementen de gebruiker af?
3. Informatie test – mist er informatie op de pagina?
4. Device test – werkt de pagina op alle verschillende schermgroottes?
5. Diepte test – is alle content makkelijk te bereiken?
6. Engagement test – waar zoeken gebruikers echt naar?
7. Fold test – wekt de pagina genoeg interesse op om de aandacht van de gebruiker te krijgen?
8. Header test – Helpt of schaadt je header de pagina?
Bij LAB51 werken we met drie verschillende heatmaps. De testen voeren we met behulp van deze heatmaps uit:
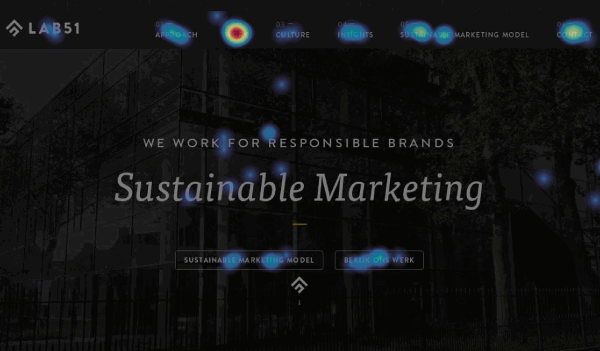
A) De klik heatmap - toont klikactiviteit binnen de pagina:
In een klik heatmap zie je waar de gebruikers van je website hebben geklikt. Door de de kleuren van de heatmap wordt het duidelijk op welke elementen relatief veel, of juist weinig wordt geklikt. Rood is veel en blauw is weinig klikken. Deze heatmap brengt daardoor duidelijk naar voren welke elementen je doelgroep als belangrijk beschouwt. Het tabblad Work is een belangrijk klikpunt.

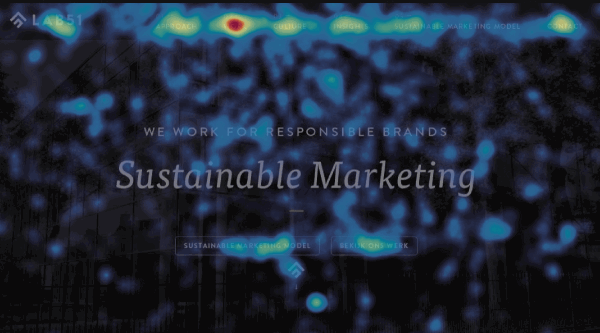
B) De move heatmap - toont muisbewegingen binnen de pagina:
Een move heatmap laat zien hoe gebruikers met hun muis over de website bewegen. Uit meerdere onderzoeken is gebleken dat de move heatmap erg dicht in de buurt van eye-tracking komt (bij benadering 84%). Met deze heatmap kun je dus nagaan welke onderdelen van je website opvallen en welke eigenlijk niet gezien worden.

C) De scroll heatmap - toont in hoeverre gebruikers naar beneden scrollen:
De scroll heatmap geeft aan hoe ver gebruikers op je website naar beneden scrollen. Door deze heatmap krijg je dus inzicht in het percentage van gebruikers dat bepaalde elementen onder de vouw wel of niet ziet.

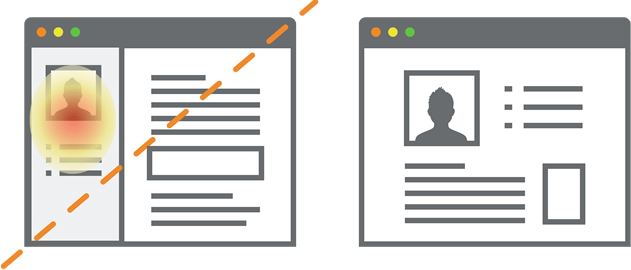
1. De link test
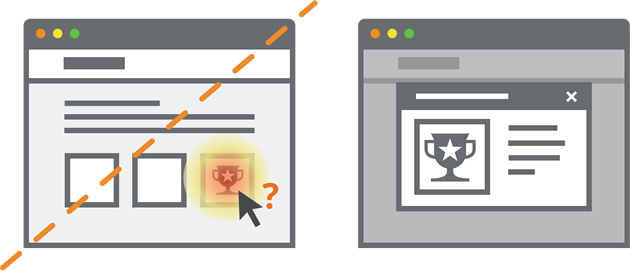
Probleem: Bezoekers klikken vaak op elementen in de pagina die geen link hebben.
Klik heatmaps kunnen dit probleem verhelpen. Zoek naar afbeeldingen, titels en grafische elementen die veel klikactiviteit hebben. Het is belangrijk om dit te achterhalen, omdat doodlopende punten kunnen leiden tot het verlaten van de pagina door de gebruiker.

Oplossing: Link elementen naar de bijbehorende pagina of content. Om te voorkomen dat gebruikers worden afgeleid, kun je overwegen om een modal window te openen in de pagina zelf. Dit zorgt ervoor dat de gebruikers meer informatie krijgen, zonder dat de gebruiker de pagina verlaat.
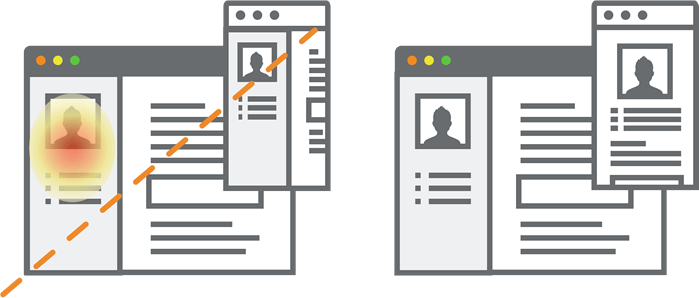
2. De afleiding test
Probleem: Elementen op de pagina die niet belangrijk of relevant zijn leiden de gebruiker af.
Het is heel gemakkelijk om de gebruiker af te leiden van waar ze werkelijk naar op zoek zijn en het doel dat je voor ogen hebt, zoals het plaatsen van een bestelling. Dit gedrag kan worden gezien in heatmaps waarin de muisbewegingen worden getoond. Hierin is vaak te zien dat de activiteit van de muis over de hele pagina verspreid is in plaats van op de belangrijke elementen, zoals call to actions of links. Anders gezien betekent hoge activiteit op kleine elementen dat de rest van de content niet interessant genoeg is.

Oplossing: Ten eerste zou je kunnen testen met het weghalen van content waar gebruikers totaal geen interactie mee aangaan. Het opzetten van een poll met de vraag wat er op de pagina mist stelt gebruikers in de mogelijkheid om aanvullingen te geven. Met deze feedback kan er nieuwe content gemaakt worden die de ruimte op de website beter benut. Als de activiteit over de hele pagina verspreid is zou aan de gebruikers gevraagd kunnen worden wat hen tegenhield om een bepaalde actie uit te voeren. Aan de hand van deze feedback zou een herontwerp van de pagina, titels en call to action een oplossing kunnen bieden.
3. De informatie test
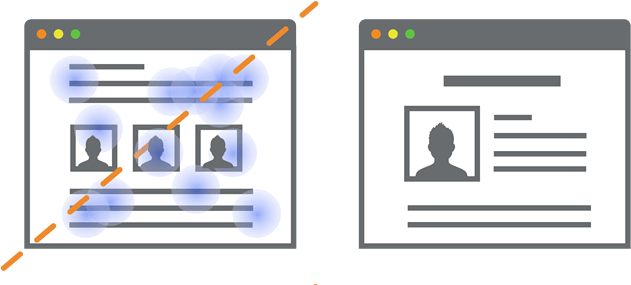
Probleem: Bezoekers zoeken naar informatie die niet op de pagina staat.
Dit gedragsprobleem kan worden opgespoord met het gebruik van verschillende heatmaps. Typische patronen zijn een hoge dichtheid van muisbewegingen in een klein gebied of een hoog scrol percentage zonder klikgedrag of interactie. Het identificeren en toevoegen van ontbrekende informatie kan een groot effect hebben op de engagement met gebruikers en helpt met het verhogen van de conversie.

Oplossing: Gebieden met content die veel aandacht krijgen zouden vergroot moeten worden om nog meer informatie te bevatten. Om dat te bereiken kunnen elementen met een laag engagement niveau verwijderd worden om hier ruimte voor te maken. Ook zou de vraag aan gebruikers gesteld kunnen worden om op basis van de feedback relevante nieuwe content te maken en te plaatsen. Met behulp van de heatmaps kun je vervolgens de voortgang bijhouden.
4. De device test
Probleem: De pagina’s zien er erg anders uit op verschillende devices.
Met de gestegen populariteit van extra grote schermen, laptops, tablets en smartphones wordt je website in vele verschillende manieren op vele verschillende schermgroottes ervaren. Belangrijke content die hoog op de pagina staat in de desktopversie zou onder de fold kunnen staan op een smartphone. Ook zou je website er leeg uit kunnen zien op extra grote schermen.

Oplossing: Met responsive design kun je beheersen hoe je website eruitziet op verschillende schermgroottes. Met behulp van heatmaps kun je het responsive design aanpassen met als doel de engagement te verhogen en om meer clicks te vergaren op de belangrijke content. Vervolgens kun je met het genereren van nieuwe heatmaps de impact van de veranderingen inzien.
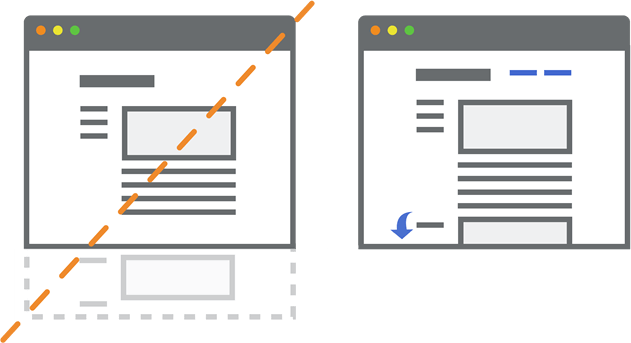
5. De diepte test
Probleem: Bezoekers bereiken niet alle content op je pagina.
Het is heel normaal voor gebruikers om zich niet te realiseren dat er content lager op de pagina staat dan dat er op het eerste oog zichtbaar is. In veel geval komt dit door valse bodems. Een valse bodem is een line break of een kleurelement waardoor gebruikers denken dat ze het einde van de pagina bereikt hebben. Te veel witruimte dichtbij de fold zorgt er bijvoorbeeld voor dat gebruikers zich vaak vergissen. Met heatmaps die het scrol gedrag van bezoekers analyseert is dit gedrag makkelijk te herkennen.

Oplossing: Als gebruikers niet verder scrollen dan de fold zou je moeten overwegen om elementen te verwijderen die ertoe leiden dat gebruikers denken dat er verder geen content meer is. Het toevoegen van anchor links naar content lager op de pagina is een oplossing. Een andere oplossing is om een bullet point list te maken met de belangrijkste content op de pagina, als een soort inhoudsopgave. De content onder de fold kan ook met behulp van pijlen of andere visuele elementen worden aangegeven.
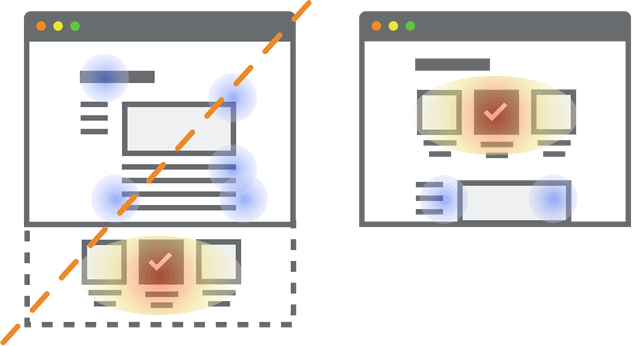
6. De engagement test
Probleem: Gebruikers gaan weinig interactie aan met de meest belangrijke elementen op de pagina.
Een laag aandachtsniveau en engagementsniveau kan makkelijk worden gezien met behulp van een heatmap die de muisbewegingen detecteert.

Oplossing: Met een feedback poll kun je aan gebruikers die de pagina bezoeken vragen waarom ze de interactie niet aangaan. Op basis van deze feedback kan de content aangepast worden en de veranderingen kunnen bijgehouden worden met nieuwe heatmaps. Een goede handeling is ook om de woorden en zinnen die in de feedback gebruikt worden te gebruiken. Hiermee elimineer je namelijk misleidende of verwarrende terminologie.
7. De fold test
Probleem: Binnen een paar seconden beslist een gebruiker of hij de website gaat verlaten of op de website blijft. De eerste elementen die getoond worden zijn altijd de beslissende factor.
Er is een heel klein tijdsbestek om gebruikers genoeg te triggeren om op de website te blijven en de belangrijkste informatie te communiceren. Met heatmaps kun je de gemiddelde fold bepalen en krijg je een overzicht van waar je je gebruikers moet overtuigen om te blijven.

Oplossing: Probeer te testen met het verplaatsen van belangrijke elementen naar boven de fold. Ook kun je door het plaatsen van anchor links gebruikers makkelijk naar beneden leiden. In de heatmaps kun je bepalen of gebruikers genoeg interactie aangaan met de belangrijkste titel, omdat dit het meest cruciale element is. Indien dit niet het geval is zou je kunnen proberen om een nieuwe titel te verzinnen.
8. De header test
Probleem: De header op je pagina kan makkelijk veel verticale ruimte opeisen en daarmee de aandacht van gebruikers laten vallen. Met heatmaps kun je zien in hoeverre gebruikers de interactie aangaan met de header.

Oplossing: Als gebruikers veel interactie aangaan met de navigatie betekent dat dat ze niet makkelijk de juiste informatie kunnen vinden. Het kan ook betekenen dat de structuur van de navigatie onduidelijk is. Met behulp van heatmaps die het scrol gedrag tonen kun je zien of dat de grootte van de header mogelijk aangepast moet worden of dat er meer content naar boven geplaatst moet worden. Probeer een header zo makkelijk mogelijk te maken. Gebruikers raken snel verward en afgeleid door een complexe navigatie.
Wat kun je nu met heatmaps?
Heatmaps geven je inzichten in gebruikersgedrag op je website. Met deze inzichten kun je een volgende stap zetten in het optimaliseren van je website. Heb je nog vragen? LAB51 helpt met het optimaliseren van je website! Door middel van een UX Performance Analyse zorgen wij voor een betere User Experience van jouw website. Haal meer resultaat uit je website.
Vraag hier een UX Analyse aan